Learning MarkDown and Create New Post
This is my first line of markdown
This is the second line of markdown
This is the third
This is the fourth
This is the fifth
Create a new post!
1 | hexo new "new post" |
Insert an image in the post!
put your image file in the images/ directory, then insert the image using below syntax
1 |  |
Instructions for setting up GraphQL in a Django Project.
Table of Contents:
Table of Contents:
- Why Graphql?
- Graphene Installation
- Creating schema
- Using Graphql
Why Graphql?
- Get only the data that you want
- Easier to manage endpoints
Graphene Installation
Install Graphene: pip install django_graphene
Creating Schemas
1 | # cookbook/schema.py |
The secret to doing anything is believing that you can do it. Anything that you believe you can do strong enough, you can do. Anything. As long as you believe.
No pressure, just relax and do it
– Bob Ross
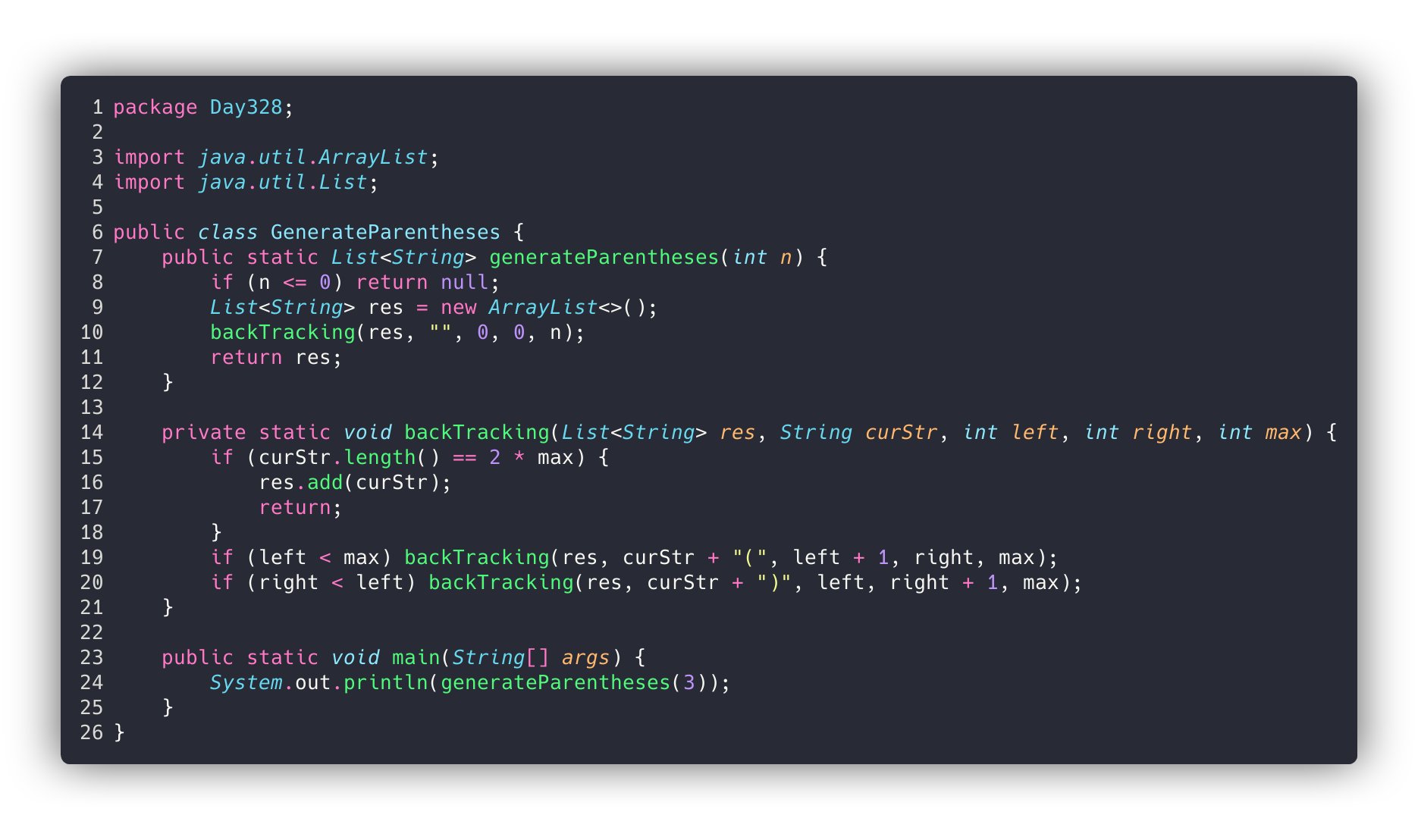
Do the algorithm everyday to sharpen my skills but still not get me a job!
MarkDown also support html tags
see more text
Roadmap
- Task #1
- Task #2
- Task #3
| name | current state | next state |
|---|---|---|
| Green | Green | Yellow |
| Yellow | Green | Yellow |
Section Header
Section body text here.- hello
- test
- world!
Foot Notes
Happy Trees Are Happy [^1]
Footer
[^1]: By Bob Ross
emoji
[破涕为笑]
- Title: Learning MarkDown and Create New Post
- Author: StoneHoo
- Created at : 2023-12-18 11:25:17
- Updated at : 2025-02-23 00:22:43
- Link: https://www.ozak.ca/2023/12/18/Learning-MarkDown/
- License: This work is licensed under CC BY-NC-SA 4.0.
Comments